2주마다 스프린트 회고 시간에 행복도 점수를 매기는데, 이번 2주의 행복도 점수를 5점 만점에 4.5점을 줬다! 일이 생각보다 오래 걸려 밀리는 경향이 있지만 모든 일이 새롭고 재밌다. 일만 재밌으면 3점일 텐데 같이 일하는 사람들이 너무 너무 좋아서 4점!(밥 먹고 노닥거리는 시간도 재밌다~) 그리고 눈도 안 와서 +0.5점 해서 4.5점이다.

분석왕 채세이
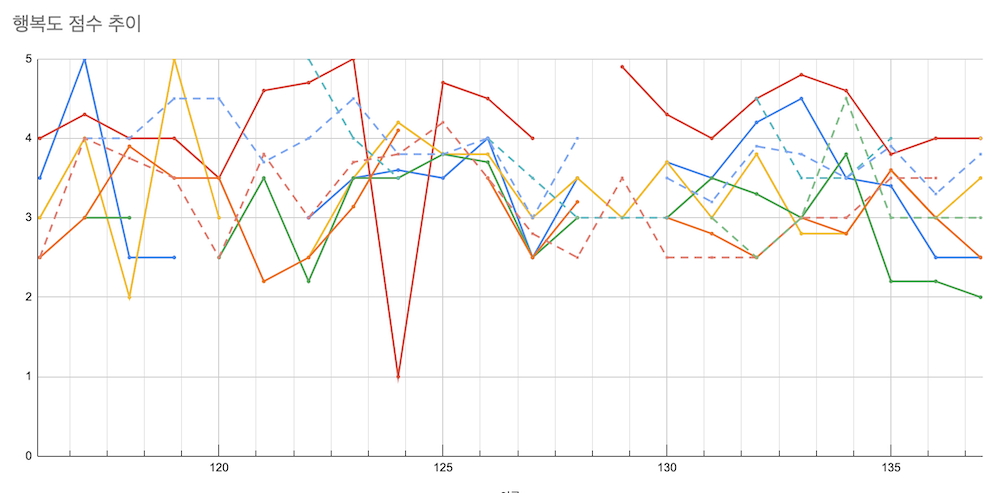
위에서 말했듯이 우리 팀은 2주마다 스프린트 회고 시간에 행복도 점수를 매긴다. 2020년 동안 총 22개의 스프린트가 쌓였는데, 이 데이터를 분석하기로 했다.
-
raw data 만들기
처음에는 스프린트 X 사용자 해서 2차원 테이블로 만들었는데, 나중에 다양한 분석을 적용할 때나 데이터 추가에 따른 자동화를 위해서 1차원 테이블로 만들었다.
-
정량적 분석
숫자 데이터 행복도 점수가 있어서 이 정보로 정량적 분석을 진행했다. 함수를 이용해 평균, 표준편차 등을 계산하고 시계열 그래프와 Box Plot 등을 만들었다.

-
정성적 분석과 분석자의 날카로운 의견
그 후 상위/하위 각각 3개의 스프린트 리뷰와 총 리뷰를 읽으면서 멤버별로 분석자(나) 종합 의견을 정리했다. 분석을 위해 다른 사람의 리뷰를 읽다 보니 각각의 회사 연대기를 보는 거 같아서 재밌었다.
그렇게 분석을 끝내고 팀원들과 공유했는데 다들 반응이 좋아서 뿌듯했다.

인턴 두 번째 위기
네?? 프런트를 하라고요?
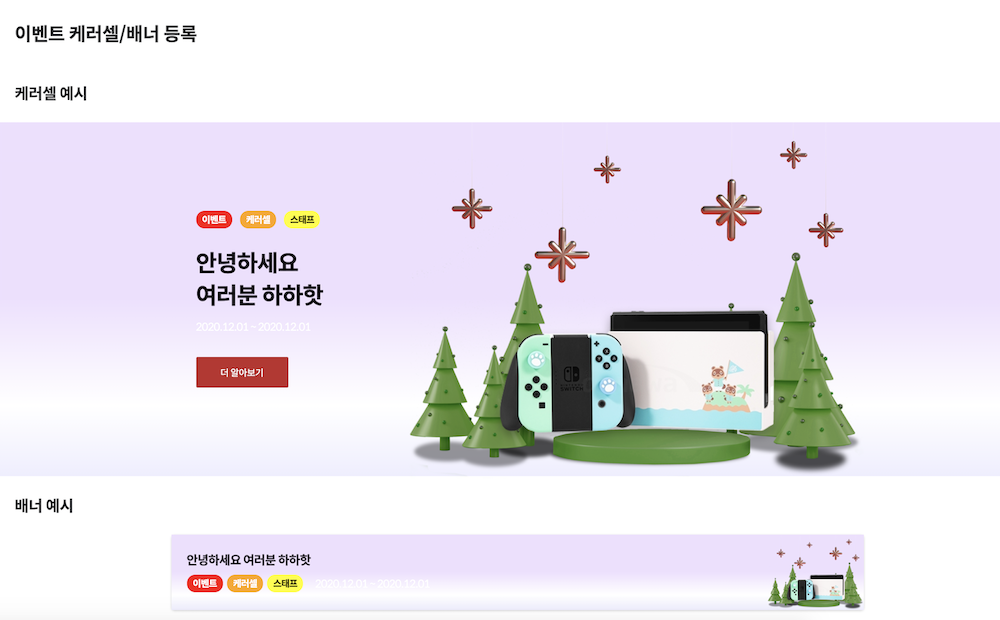
‘이벤트 케러셀 스태프 페이지 만들기’ 업무를 받았을 때는 현재 있는 스태프 페이지를 수정하는 정도인 줄 알았다. 가벼운 마음으로 디자이너이신 미혜님과 얘기하는데 생각보다 (내 기준) 스케일이 큰일이라서 당황했다. 현재 이벤트가 있을 때마다 이벤트 케러셀과 배너를 하나씩 직접 만든다. 중복작업이 많기에 이를 자동화하는 스태프 페이지를 만들어달라는 것이 요구 사항이었다.
으아아아아 Django 도 이제 익숙해져서 할 만한데 Vue.js를 이용한 프런트 작업이라니!!! 2학년 때 쇼핑몰 만들기 과제를 했던 기억이 떠올랐다. 그때 프런트의 매운맛을 맛보고 그 이후로 프런트를 해본 적이 없는데. 사실 스태프 페이지는 에잇퍼센트 서비스 이용자가 쓰는 것은 아니라서 그렇게 잘 만들 필요는 없지만 그래도 막막했다.
게다가 프런트만 하는 게 아니라 백엔드 작업도 해야 하고 결국에는 실제 에잇퍼센트 이벤트 케러셀과 배너 창에 적용해야 한다. 부담 100 을 넘어서 10000 에 이르러 인턴 두 번째 위기가 온 거 같았지만 그래도 하고 싶은 마음이 더 컸다.
오랜만에 고3 모드
그날부터 Vue.js 책을 2권을 빌렸다. 학교 도서관에서 <Do it! Vue.js 입문>라는 책과 우리 팀에서 <Vue.js 철저 입문 : 기초부터 실전 애플리케이션 개발까지>라는 책을 빌렸다. 출퇴근 시간이 3시간인데 그 시간에 빌린 책을 읽었다. 퇴근 후나 주말에는 출/퇴근하면서 읽은 부분 예제를 연습했다. 학교 다닐 때보다 더 열심히 공부한 거 같다. Vue.js를 이렇게 일주일 정도 공부하니 드디어 현 케러셀과 배너 코드가 이해 가기 시작했고, 어떻게 만들어야 할지 감이 왔다.
드디어 시작
그래도 뭐부터 할지 감이 안 왔는데 다행히 동현님이 친절히 가이드를 잡아주셔서 진행할 수 있었다.
-
이벤트 케러셀 / 배너 구현하기
가장 먼저 한 일은 먼저 이벤트 케러셀과 배너를 직접 구현해보는 것이다. 따라 구현하면서 케러셀, 배너 구조 파악했고 어떤 속성을 바꿔야 할지 감이 왔다.
-
입력받은 속성값 바로 적용되도록 바꾸기
이미 고정된 속성값을 바탕으로 만든 케러셀과 배너이기에 수정이 필요했다. 스태프 페이지에서 input으로 받은 값을 토대로 케러셀과 배너가 바뀌도록 만들어야 했다. Input을 받아 CSS 속성값을 바꾸는 부분이 헷갈렸는데 크게 2가지 방법 중 좀 더 보편적인 1번 방법을 이용했다.
- input 태그로 받아 data에 저장된 속성값을 :style binding으로 넣어주기
- Computed에서 ‘–[변수 이름]’: this.[input 태그로 받아 data에 저장된 속성 변수] 만든 후 style block에서 var(–[변수 이름])로 지정하기
-
이미지 업로드 및 프리뷰 기능 구현하기
이미지를 서버에 올리기 전에 적절한 이미지인지 확인이 필요했다. 이미지를 업로드하고 프리뷰 기능을 위해 objectURL을 만들어서 img src에 바인딩한다.
-
반응형 웹 만들기
웹 페이지 크기별로 이벤트 케러셀과 배너가 바뀔 수 있도록 했다.

데모 발표
‘이벤트 케러셀 스태프 페이지 만들기’ 첫 번째 목표인 관리자 어드민 페이지 프런트 작업이 끝난 당일 데모가 있었다. 각자 만든 기능을 다 같이 공유하는 시간이다. 계획에는 없었지만, 데모에 내가 만든 스태프 페이지를 보여주며 발표하기로 했다…!! 다들 아주 잘 만들었다고 원하던 기능이 싹 다 있다고 수고했다고 하셨다. 잘 마무리해서 다행이다. 모두 가이드를 잡아 주시고 물어보는 것마다 다 대답해주신 동현님과 연오님 덕분이다. 앞으로 남은 부분도 잘 마무리하고 가야겠다.

에피소드
성균관대 동계 인턴십 - Finternet 네트워킹 행사
나랑 같이 인턴 오신 분이 있다. 같은 학교 같은 인턴이라는 점 때문에 금방 친해졌다. (혹시 같이 인턴 온 미연님의 글이 궁금하다면 —> 8퍼센트의 새로운 희망, 인턴 박미연) 미연님과 친해지면서 다른 회사 인턴분들도 너무 궁금했다. 그런데 마침 인턴끼리 네트워킹 행사가 열렸다. 서울 핀테크랩에 있는 기업 인턴들과 함께 스타트업 창업자 및 실무자 강연을 듣고 실무자와 소그룹 직무별 멘토링 시간을 가졌다. 코로나 때문에 온라인으로 열려서 좀 아쉬웠지만 그래도 매우 유익한 시간이었다.
새 동료가 오십니다
인턴 기간에 개발자 면접을 보는 것을 몇 번 보았다. 면접 과정을 저 멀리서 지켜보면서 다시 복학하면 엄청 열심히 공부해야겠다는 생각이 많이 들었다. 취준생이 절실히 취업하길 원하는 만큼 기업도 좋은 개발자를 뽑기 위해 많은 노력을 하는 게 느껴졌다. 그렇게 면접을 뚫고 오시는 3분이 계시는데 2월 1일 월요일에 2분이나 오신다. 나와 업무를 같이 할 일은 없겠지만 그래도 뭔가 기대된다. 오시기 전 주 금요일에 사무실에 출근하신 분들과 함께 자리를 만들고 셋팅도 했다. 첫 출근을 기분 좋게 시작하셨으면 하는 마음에 열심히 모니터도 닦았다. 슥싹슥싹